* 메인 페이지 디테일 수정 ( 레이아웃, 폰트 ) / 메뉴 버튼 슬라이드 애니메이션 작업
* 메뉴의 작은 li들을 제이쿼리로할지 아니면 css로 할지 고민.
* 메인 페이지에 h2가 클릭이 안되는 문제 해결 필요.
* 메인 메뉴 버튼들이 좌우로는 넓게 클릭이 되지만 버튼의 높이만큼 클릭이 안되는 문제 해결 필요.
* 추후 반응형으로 바꿀시 어떻게 짜는게 더 효율적인지 생각 필요.
* 해당 체크표시 모양의 아이콘이 중복적으로 많이 사용됨. 따로 클래스는 만들어서 클래스 추가하는 식으로 핸들링하는게 더 편할 것 같음.
메뉴는 제이쿼리로 ( 모바일,반응형에선 css로 하면 한계가 있음 )
메뉴 구성은 nav ul li ul li 이런 식으로 ( ul li 중첩 가능 )

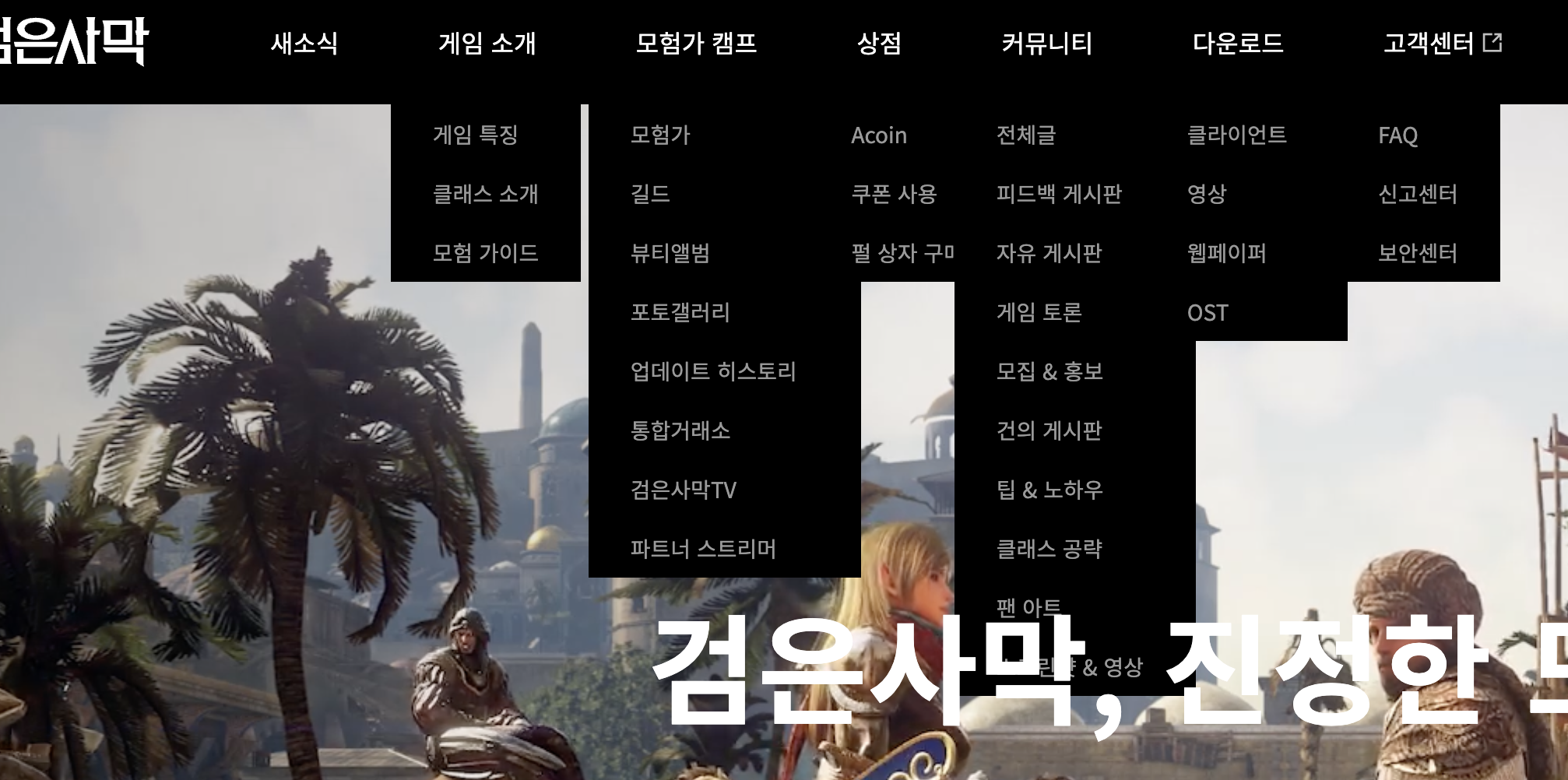
메인 메뉴 - 메뉴 ul li 구조 HTML 추가
* 겹치지 않게 처음 nav 클래스 추가


HTML을 추가하니 총체적 난국이 되어버림
* ( 반응형 대비 저 오른쪽 버튼이 새는 것도 해결 필요 ) + 메인 div 박스 넓이도 변경 필요

ㅋㅋㅋ

자유 분방해진 메뉴들

일단 봐야되니까 새로 추가한 ul에다가 display:none 임시로 달아둠

정상으로 돌아옴. 아마 아래 있는 태그들이 위에 값들을 상속받아서 레이아웃이 깨진 것으로 보임.
다시 수정
inline-block으로 하지 말고 float로 해야할 것 같음 ( 아니면 flex를 이용 )
검은사막 로고 div float:left로 변경
가운데 nav 도 float:left로 변경
가운데 line-height: 80px을 줘서 정렬해주고 양 높이만큼 클릭 가능하게끔 변경
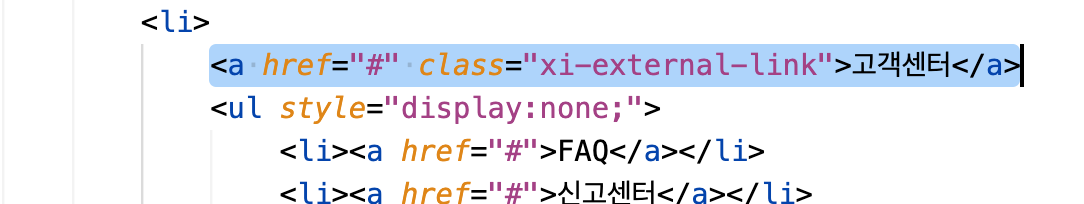
xeicon 가상요소로 주지 않고 그냥 클래스로 주는 것으로 변경 ( 서브메뉴에 해당 아이콘이 매우 많이 나와서 그 때 마다 추가하기 오히려
번거로움 )

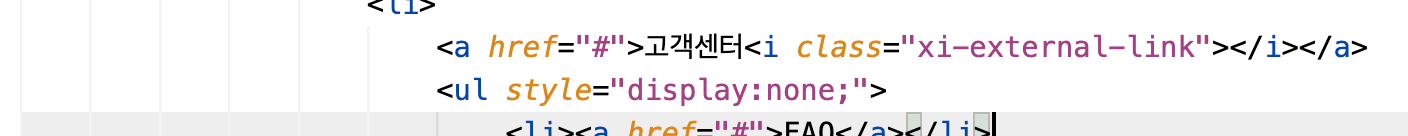
+ 또 수정 a안에 넣는 것보다 차라리 i 태그 하나를 저 안에 넣는게 더 효율적인 것 같음 ( 위치 오른쪽으로 이동시키기 위함도 있음 )


opacity 값 한 0.75 정도 그리고 마진 값

굿
이제 다시 서브메뉴들 해결




li에 relative, ul에 absolute, 높이는 height, line-height 동일하게,

GitHub - wonpoem/blackdesert: blackdesert mark up study
blackdesert mark up study. Contribute to wonpoem/blackdesert development by creating an account on GitHub.
github.com
검은사막
검은사막, 진정한 모험의 가치 전투부터 생활까지, 그 모든 이야기 지금 시작하기
rkqtlr15159.cafe24.com