
:: 4k 데스크탑 모니터에서 확인 시 이런 식으로 화면이 짤리는 현상 발생

:: 섹션 안에 비디오태그나 div박스에 width:100%를 줘도 이런 식으로 전부 적용이 안됨.
-> height값을 880px로 고정해서 그런거였음 ( 반응형일 때만 880px로 해놓고 평상시엔 height값 고정시키지 않는걸로 해결 )
= 그런데 이렇게 해도 맘에 들지는 않음. 메인 사이트는 영상의 height가 화면의 너비만큼 차지하도록 딱 되어있는데
height값을 오토로 두다보니까 메인 페이지가 영상에 따라 너무 길어지는 효과가 남.

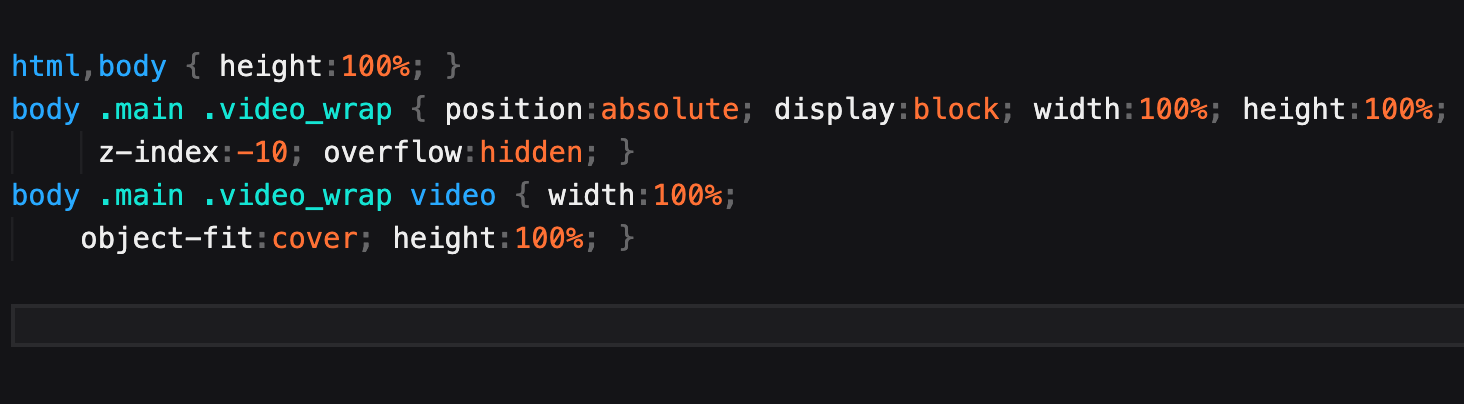
:: 그리고 추가로 비디오의 위치가 height 100%를 줘도 너무 아래 공간을 많이 차지함. 웹 사이트 화면의 100%만 차지해서
스크롤을 바로 내리면 아래 메뉴가 보이게끔 하는 100%로 가야됨. 실제 메인페이지는 그런 식으로 코딩이 되어있음.

:: 추가
+로 main에 position:relative가 되어있는 상태에서 height값을 auto로 줘버리니 전부 흰색이 되어버리고 영역이 안잡혔던거였음.
빼주고 height : 100% 주니 정상 작동 확인.

:: 이런 식으로 비디오 태그의 넓이 위치가 검은사막 메뉴 네비게이션 끝나는 곳에서부터 시작하는게 아니라
펄어비스 메뉴 상단바 바로 밑에서 시작을 해야 화면 100%를 했을 때 높이가 딱 맞아 떨어져서 접근성이 좋아짐.
( 스크롤 내리면 바로 아래 메뉴가 보여야함. 그래야 싱크로율도 맞음 실제 검은사막 메인페이지와 동일하게 )

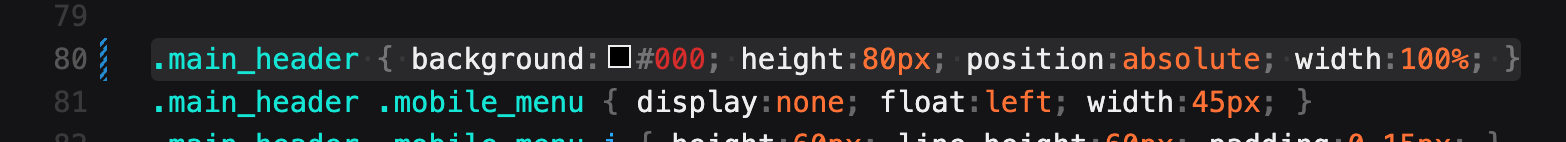
:: 메인 헤더를 position : absolute로 바꿔주고 width값을 100%로 넣어줬음. ( 영역이 안잡히고 그럼 아래 비디오 섹션
height : 100% 값을 줬을 때 딱 정확히 먹히게 됨. 해결완료. )
height 값이 안먹혔던 이유 -> 우선 부모 태그에다가 ( 그게 main 혹은 body가 될 수도 ) height:100%를 줘야함.
그리고 줘도 영역이 안먹히고 화면이 날라가면 그 외에 포지션이나 다른 css가 들어가있는게 있는지 확인해봐야함.

:: 해결완료
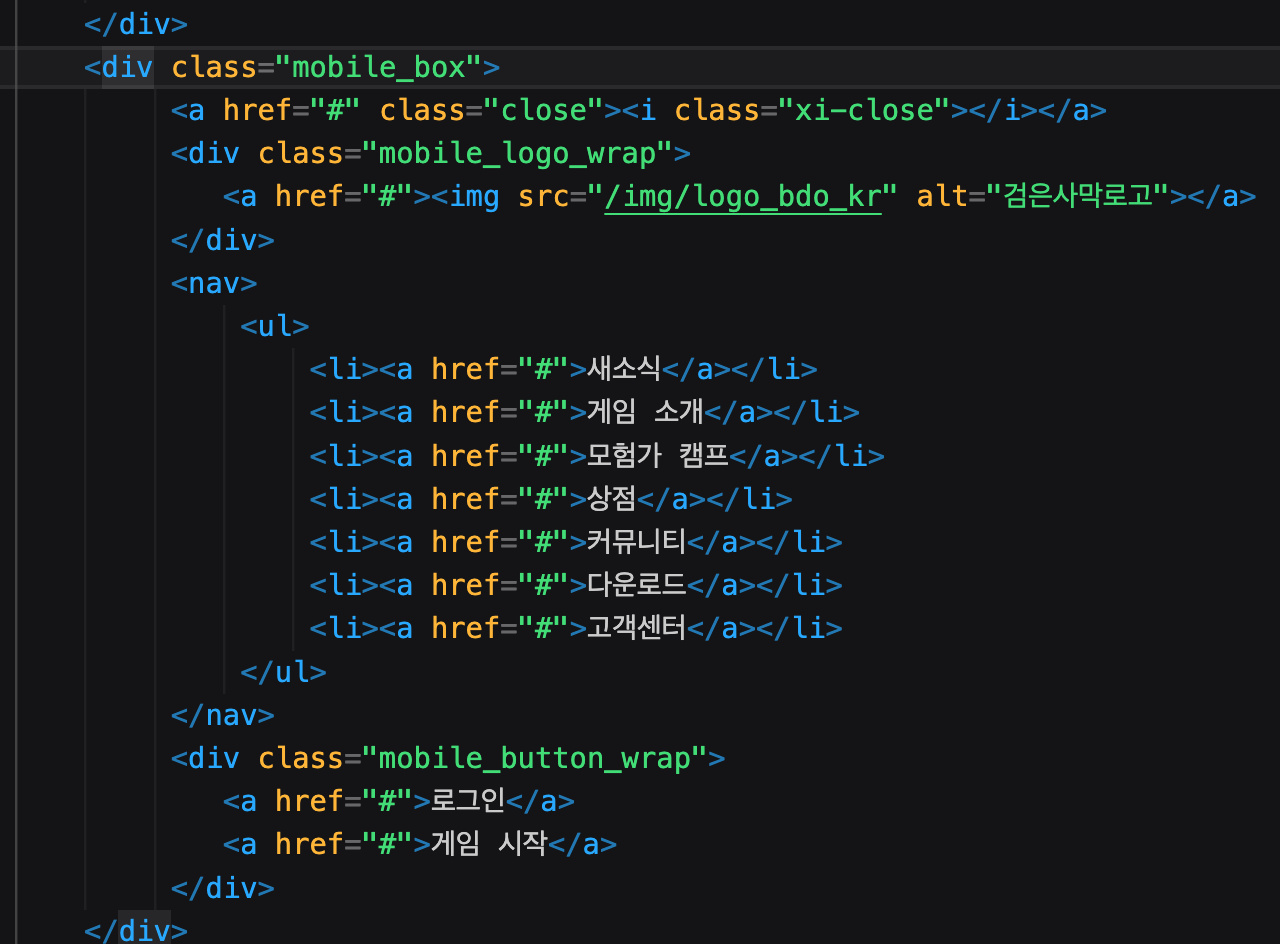
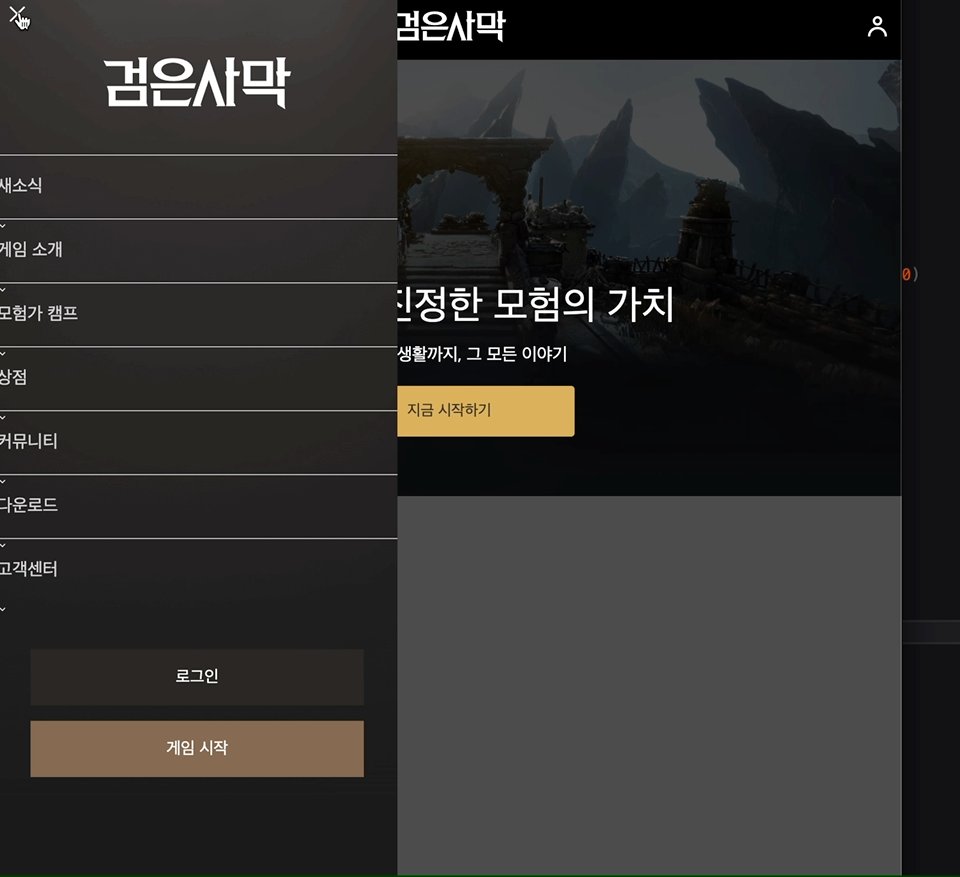
이제 다시 사이드 메뉴
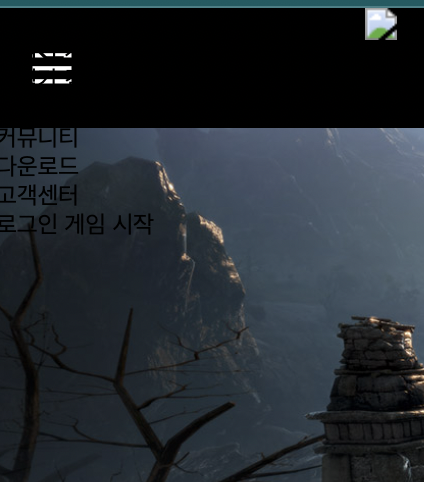
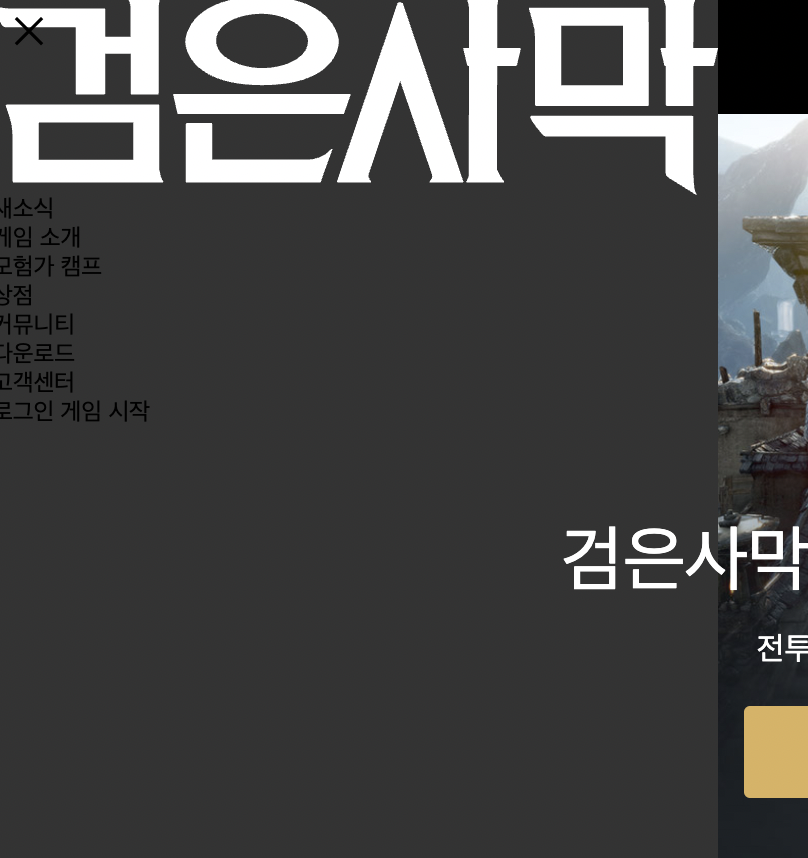
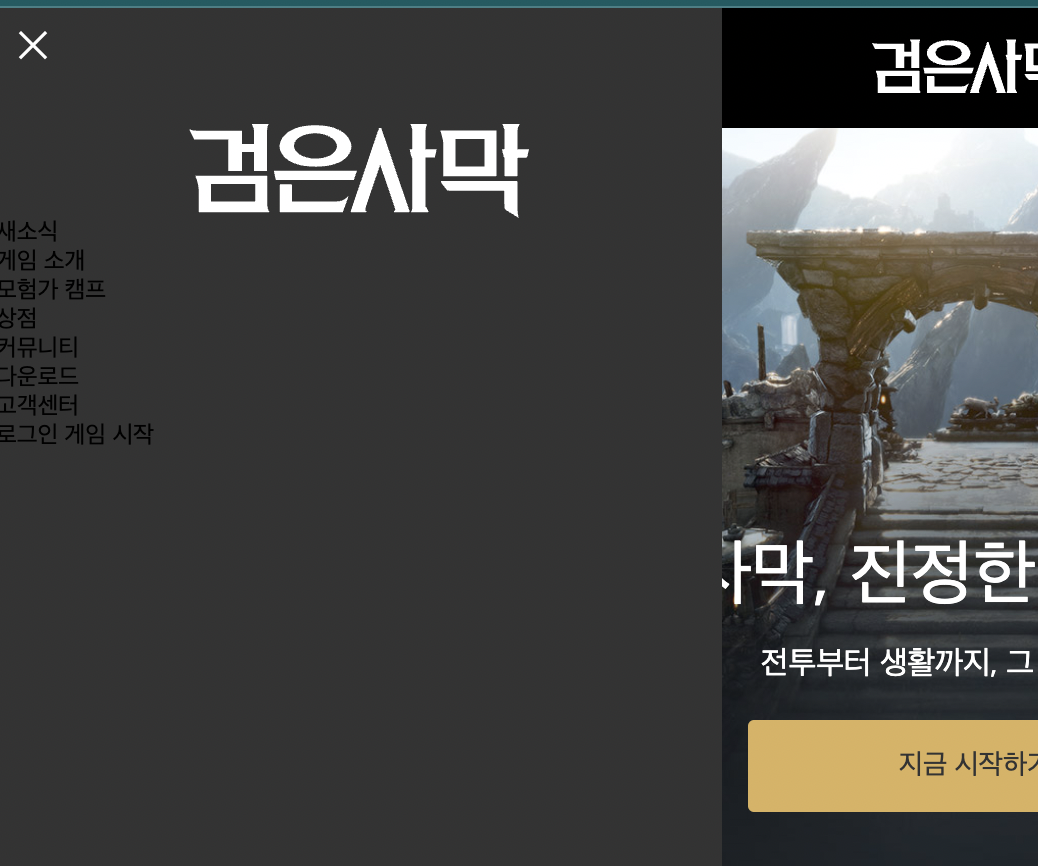
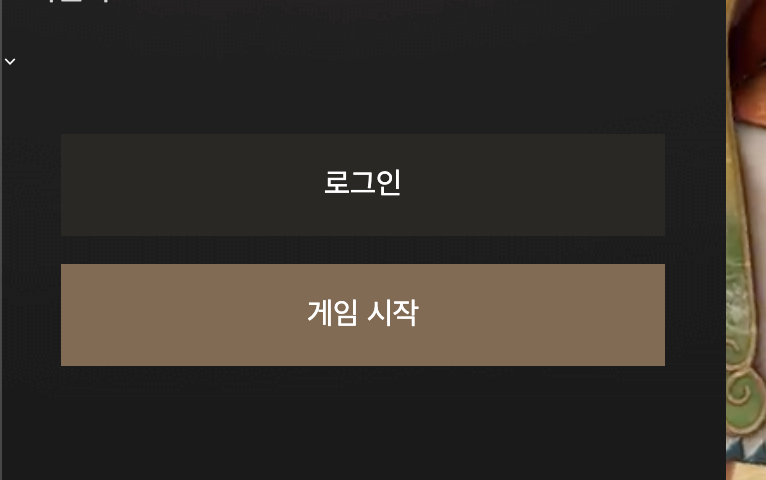
모바일 환경에서 좌측, 우측 사이드 메뉴 화면


:: html 위치 수정, header의 맨 아래 쪽으로 ( 메인 메뉴와 겹침 )




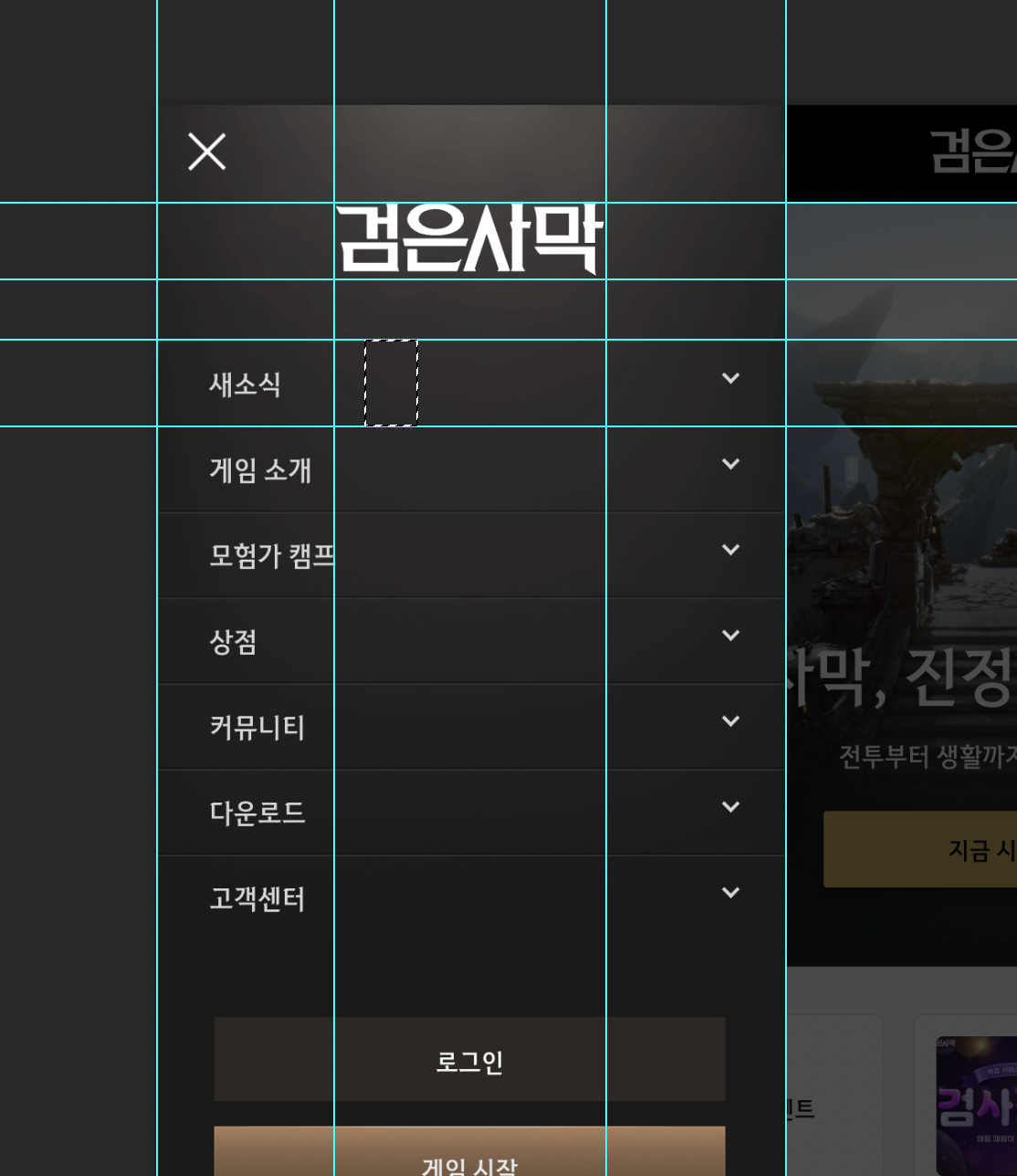
:: 문제점 1. 저렇게 입체적인 방식으로 보더 테두리를 주는 방식 고민.
:: 백그라운드 적용이 안되던 문제 ( 해결 ) -> url 이미지 오타 수정
:: 백그라운드 이미지 가운데 + 상단에 조절하는 법
:: rgba에 대한 더 정확한 이해
우선은 이 4가지 투두리스트로 넣고 할 수 있는데 까지 작업하고
반응형 처리 + 제이쿼리 연동하는 것까지 우선 작업.

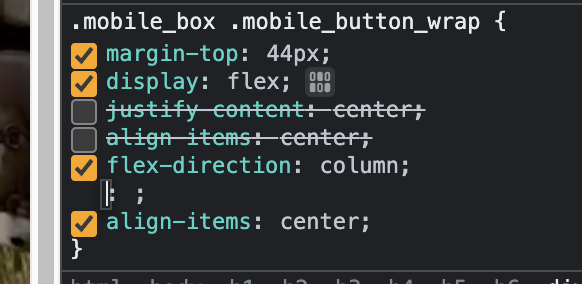
:: 배운 display : flex 써먹기

display:flex를 해주면 수평 정렬이 되버림.
그런데 flex-direction:column으로 해주면 수직 정렬.
얼라인 아이템즈 - 센터로 해주면 중앙정렬 딱!! 신기
익숙해지면 훨 더 좋을듯.
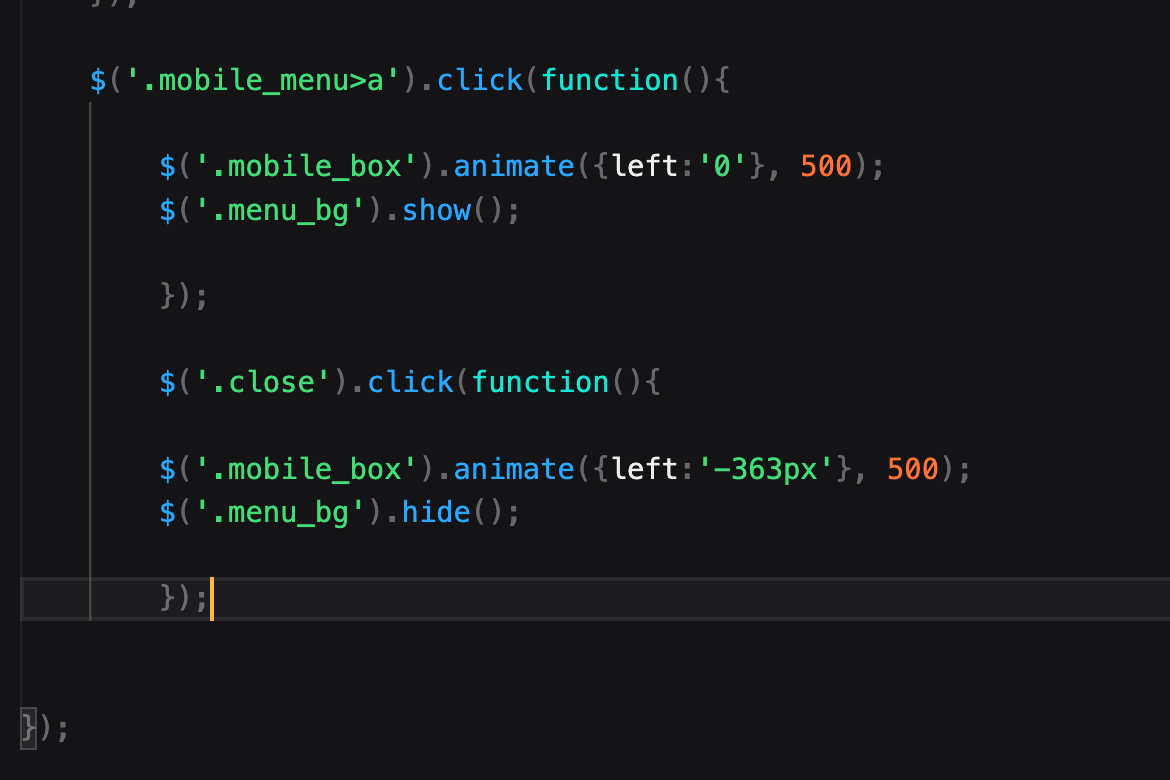
:: 이제 제이쿼리 연결

가로만큼 left 슬라이드

https://github.com/wonpoem/blackdesert/tree/master/blackdesert
GitHub - wonpoem/blackdesert: blackdesert mark up study
blackdesert mark up study. Contribute to wonpoem/blackdesert development by creating an account on GitHub.
github.com
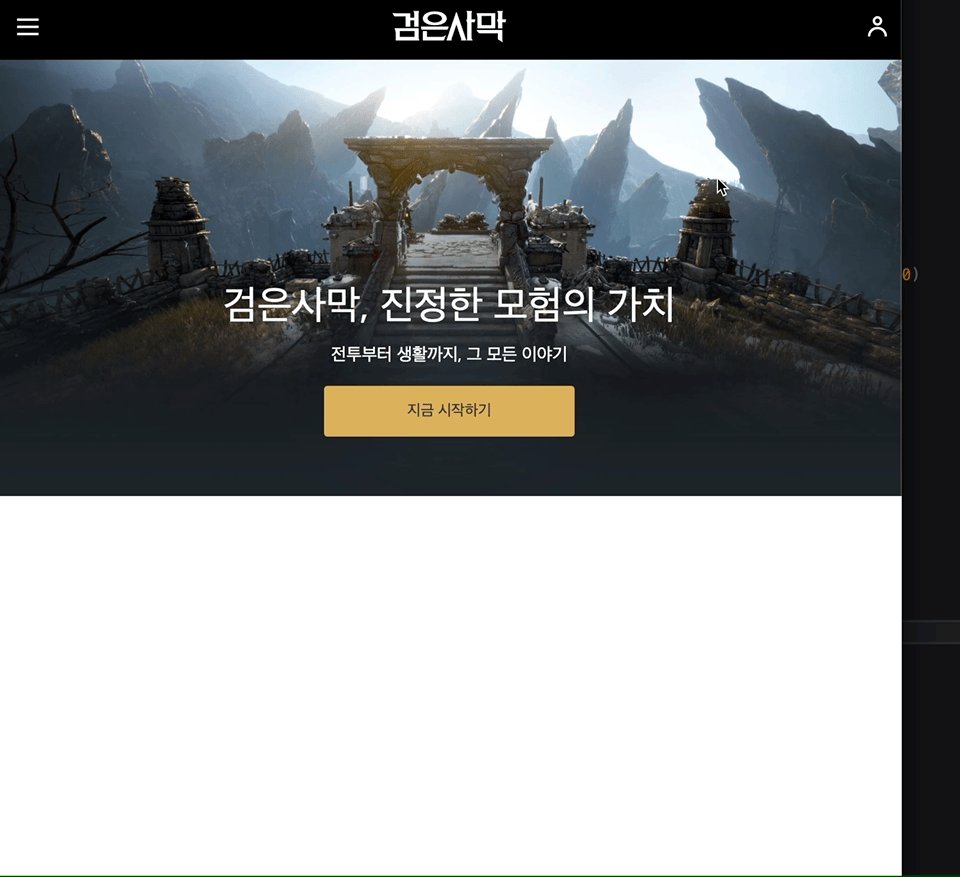
https://rkqtlr15159.cafe24.com/blackdesert/
검은사막
검은사막, 진정한 모험의 가치 전투부터 생활까지, 그 모든 이야기 지금 시작하기
rkqtlr15159.cafe24.com