
* 오늘은 이 부분 마크업 + 다른 곳 아래까지 하고 반응형 작업까지 차차 완료하는걸로.
+ 자바스크립트 및 기본 페럴렉스 정도까지 공부해둘 필요 있음.
+ validator 검사 + 웹표준, 웹접근성 검사 + css방법론 공부 + 디자인 패턴 공부


:: flex를 다시 position으로 변경, 이후 저 캐릭터가 배경 이미지 위에 두지 않는 문제 발생 ( z-index로 해도 안됨 )

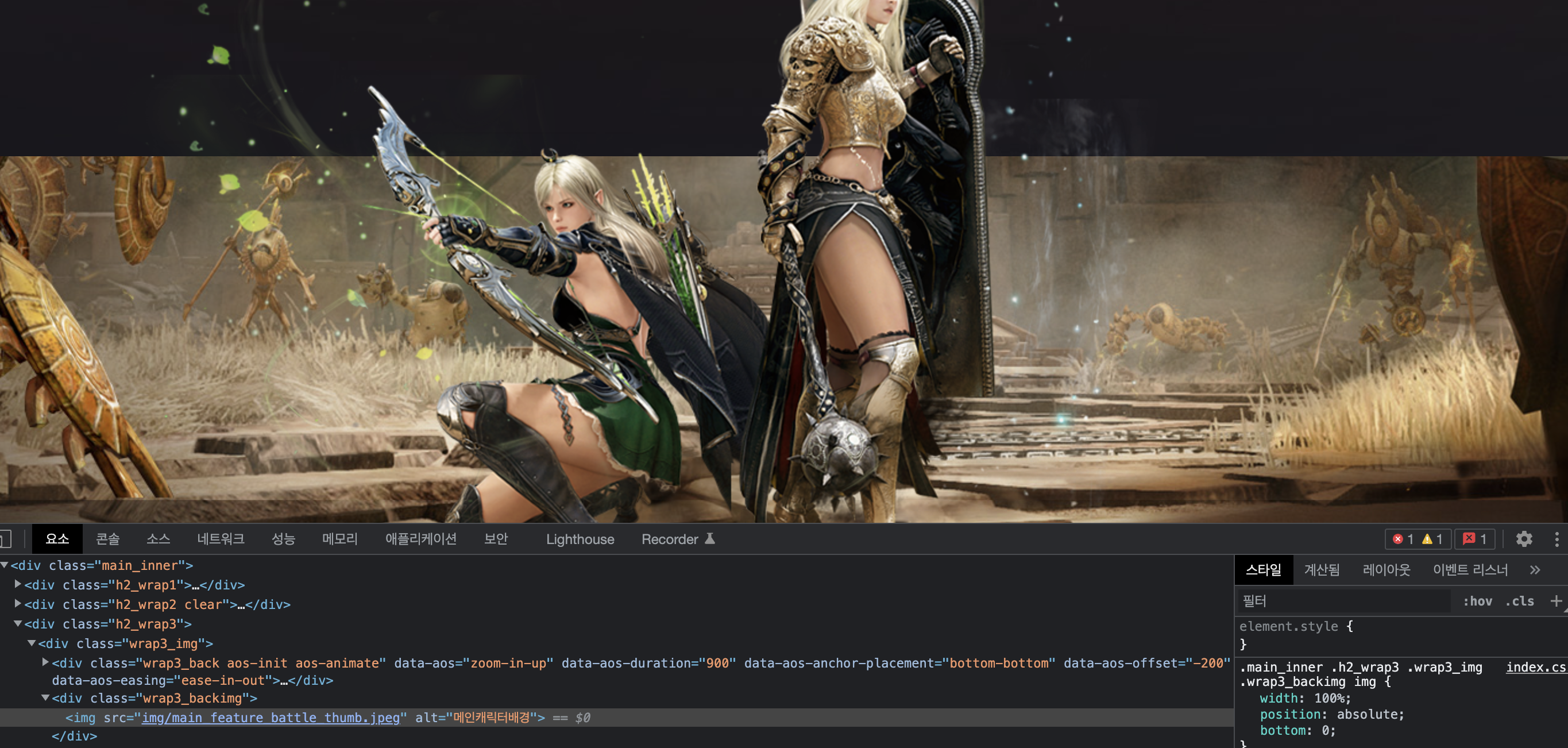
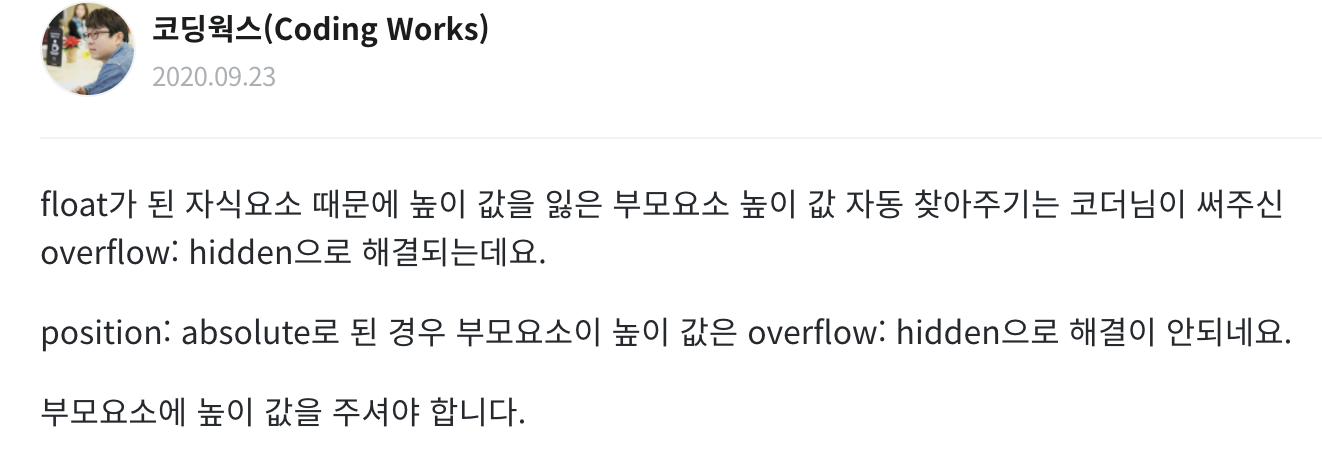
:: div 둘 다 포지션 앱솔루트로 두어서 해결. 오버플로우 히든 해제. html 새로 다시.

:: min-height. ( 추후에 수정할 수도 있음 )



:: 레전드, 이거 마크업할 때 진짜 피똥쌌겠구나.

div는 매직임. div만든 사람도 이렇게 많이 쓰일거라고 생각 못했을거야.

부모는 릴레이티브고 아래 자식은 ( 이미지 2개 ) 앱솔루트로 했는데
지금 h3_wrap 이 부모태그가 높이가 0인 상태. 이제 이것만 해결을 해보자.


:: ㅇㅋ 부모 레이아웃에 헤이트값 주고 탑값 새로 잡으니 제대로 맞춰짐.

https://github.com/wonpoem/black/tree/master/blackdesert
GitHub - wonpoem/black: black desert main page.
black desert main page. . Contribute to wonpoem/black development by creating an account on GitHub.
github.com
https://rkqtlr15159.cafe24.com/blackdesert/
검은사막
고대의 진실을 찾아 대륙의 중심에서 기억을 잃은 한 모험가. 세계를 관통하는 비밀을 향한 긴 모험이 시작됩니다. 꿈꾸던 모험을 현실로 말과 함께 초원을 가로지르는 방랑자, 거대한 범선으로
rkqtlr15159.cafe24.com