05 - 25 검은사막 메인 페이지 마크업 (8) - 사이드 메뉴 (2)

:: 오늘도 화이팅,
사이드 메뉴 우측 좌측 전부 완료하고 세세한 오류나 레이아웃 밀리는게 있는지 확인하고 정리
+ w3c validator 검사하고 웹표준 적용하기 ( 우선은 여기까지 )
어제 못했던 background 이미지 가운데 + 탑에 오게하는 방법
+ ul li 테두리 2줄로 주는 방법 연구 + 나머지 기타 레이아웃들 수정
막히는 부분이 많으면 오히려 좋음. 공부가 많이 됨.
ㄱㄱ 백그라운드부터.


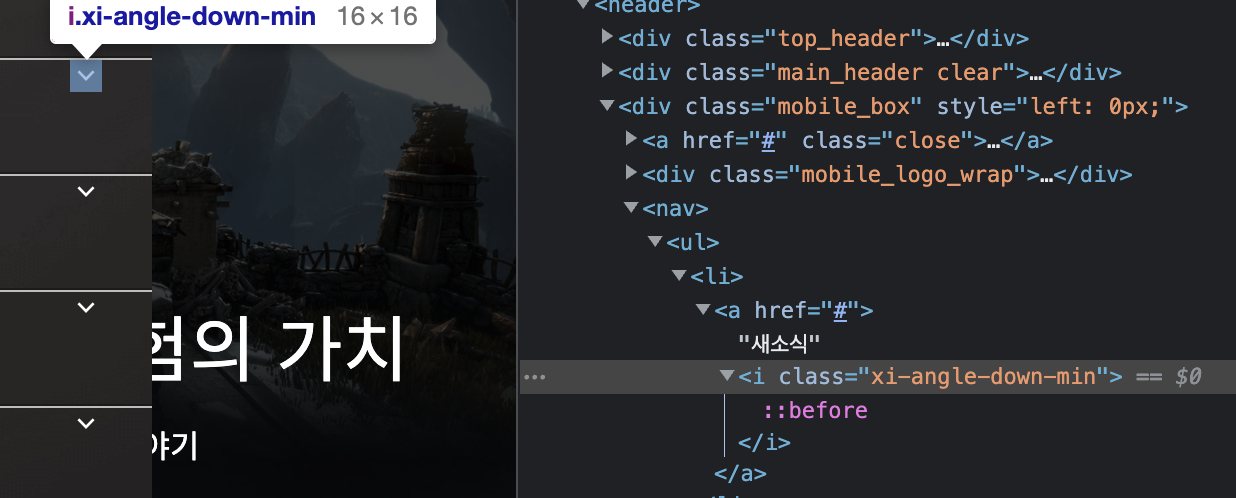
:: i 태그 위치 변경

:: i 태그 앱솔루트로 변경, ( a를 블락화했기 때문에 넓이 다 차지한 상태 ) 이 상태에서 i를 수직정렬하는 법.

:: top:33% 추가


:: background-size: 100퍼를 주니 해결. 일단 이렇게 하면 아래 height값이 짤림. 조절 필요.

:: 저거 해결하고 테두리 border 값만 정렬.
:: 해결

이렇게 하면 width 값 100%, height 값도 100%가 적용이 되어서 배경화면이 딱 알맞게 나타남.

:: 레전드,
이제 보더 남음. 젤 빡셈 이게.
:: 계획 -> 일단 맨 위에 있는 굵은 갈색, 그리고 바로 아래에 있는 얇은 회색. 이렇게 두 줄로 처리하면됨.
일단 li에 보더 탑 1px을 굵은 갈색으로 처리하고
그 안에 바로 a에 다가 보더를 1px을 얇은 회색으로 처리하는 식으로 해서 두 줄 효과를 내면 되지 않을까 싶음.
:: 색깔은 어떻게 딸거임?
일단 포토샵 이용.
굵은 갈색 #161616
얇은 회색 #302f2f
우선은 색상부터 확인.

:: 성공 ㅅㅂ
방법 -> li는 그대로 두고, a의 height값을 1px 낮춰서 선 간격을 맞춰주었음.
그 전엔 백그라운드가 적용이 안되어있는 상태라 색상을 맞춰도 이 느낌이 안났던거였음.
여튼 해결 완료.
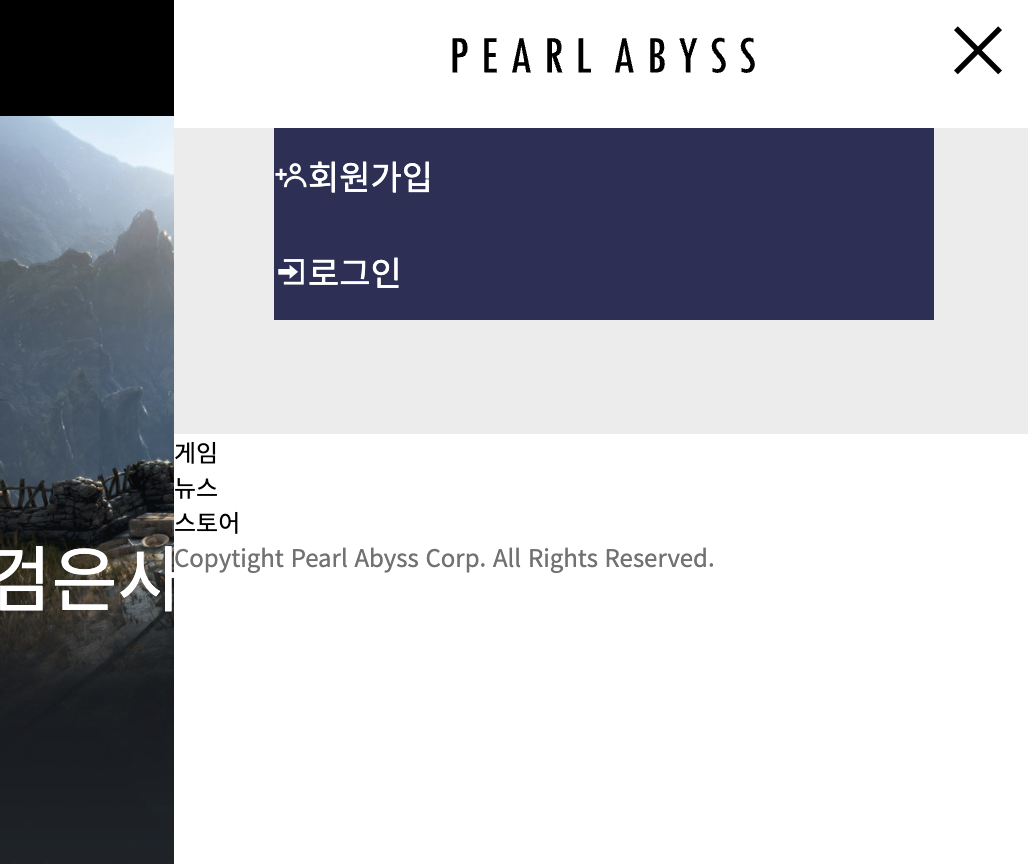
이제 좌측은 되었고 우측 사이드 화면 작업.

:: 우측 사이드 마크업 ( 하면서 수정 필요 )





:: 포토샵 해상도 72로 변경 width값 다시

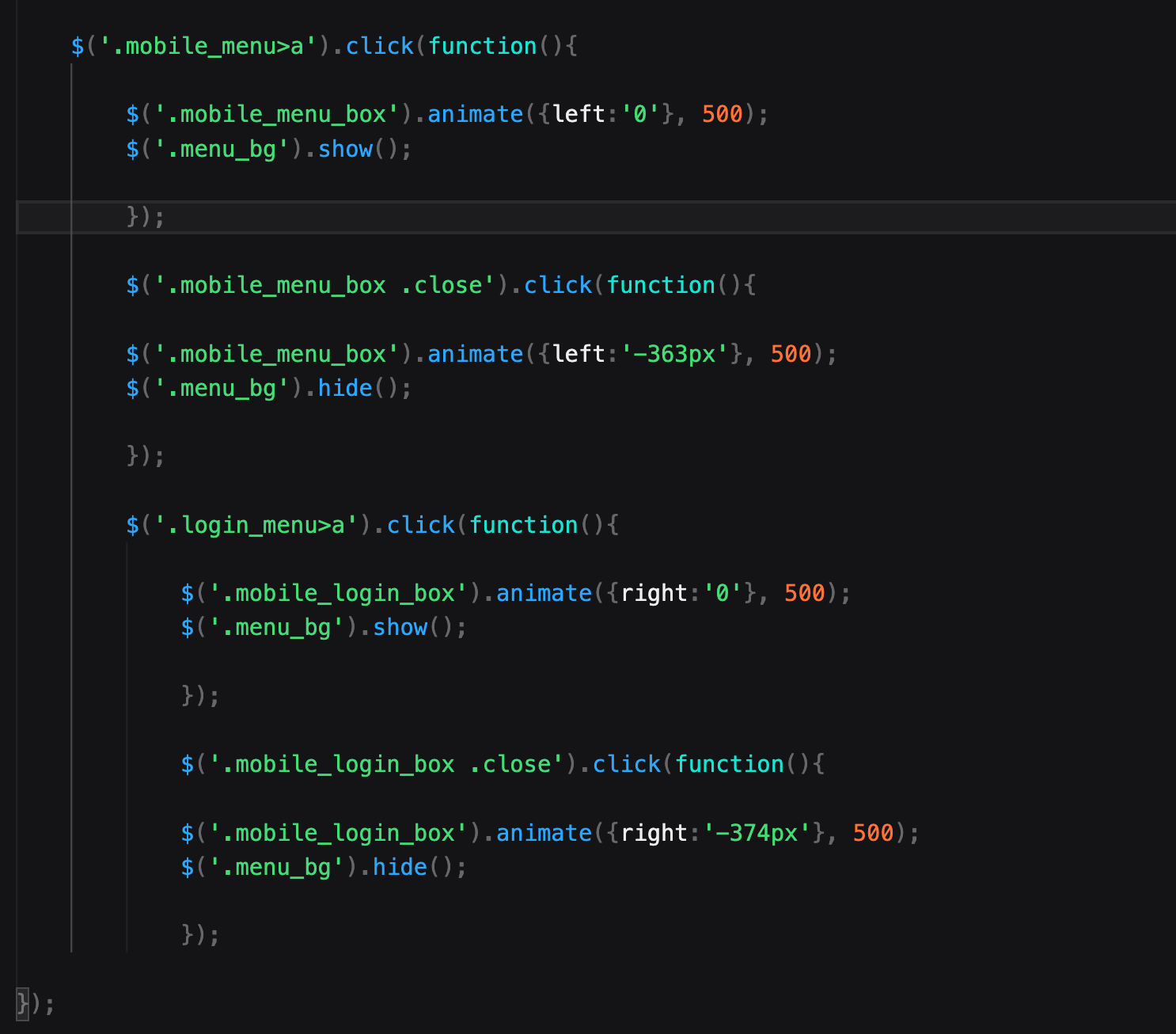
:: 이제 좌측과 마찬가지로 제이쿼리 입히기


https://github.com/wonpoem/blackdesert/tree/master/blackdesert
GitHub - wonpoem/blackdesert: blackdesert mark up study
blackdesert mark up study. Contribute to wonpoem/blackdesert development by creating an account on GitHub.
github.com
https://rkqtlr15159.cafe24.com/blackdesert/
검은사막
검은사막, 진정한 모험의 가치 전투부터 생활까지, 그 모든 이야기 지금 시작하기
rkqtlr15159.cafe24.com
